Den 28 juni 2025 kommer Europeisk Tillgänglighetslag (European Accessibility Act) gällande tillgänglighet för produkter, webbsidor och andra tjänster träda i kraft och som företag riskerar du vite om lagkraven inte uppfylls. För att närma dig lagen samt undvika exkludering av användare är vår rekommendation att använda dig av WCAG.
Web Content Accessibility Guidelines är en internationell standard för att skapa innehåll på webben som är tillgängligt för alla oberoende funktionsnedsättning. I den hittar du en mängd olika riktlinjer som stöd och i den här artikeln går jag igenom några av dem. Förutom nivåerna innehåller Web Content Accessibility Guidelines (WCAG) också fyra grundprinciper för tillgänglighet på webben.
- Robust
- Uppfattbar
- Hanterbar
- Förståelig
Dessa principer är väldigt bra att börja med för få koll på hur ni uppfyller kriterierna för tillgänglighet.
Robust
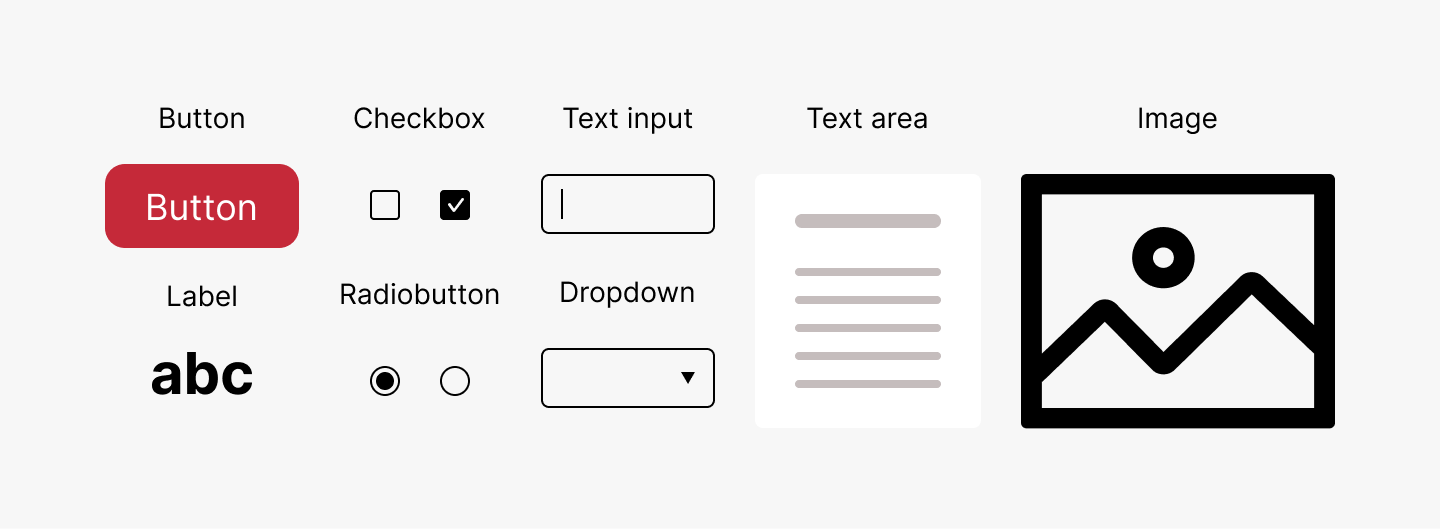
För att skapa inkludering för alla användare behövs tillgång från olika webbläsare samt möjlighet att använda olika hjälpmedel ska finnas på sidan.

En skärmläsare är ett verktyg där text och visuellt innehåll kan läsas upp och som används av personer med nedsatt synförmåga. För att inkludera användare med synnedsättning eller motoriska funktionshinder som endast använder tangentbord eller röststyrning bör komponenterna beskrivas utifrån den funktion de har och strukturen på sidan bör vara väl strukturerad. Använd till exempel knapp elementet i koden där en knapp används.
För att validera detta finns det validerings verktyg du kan ta hjälp av som Markup Validation Service.

Uppfattbar
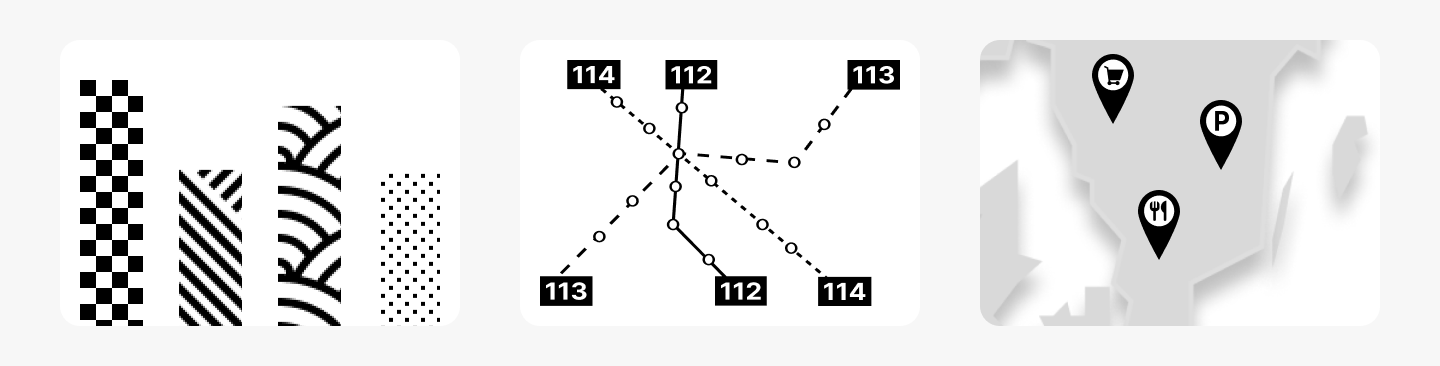
Möjlighet för användare att uppfatta element och information om hur innehållet är strukturerat. Visuella medier bör ha möjlighet att beskrivas verbalt, kontrast för färger samt att man kan urskilja ljud är också viktiga delar för användare med hjälpmedel.
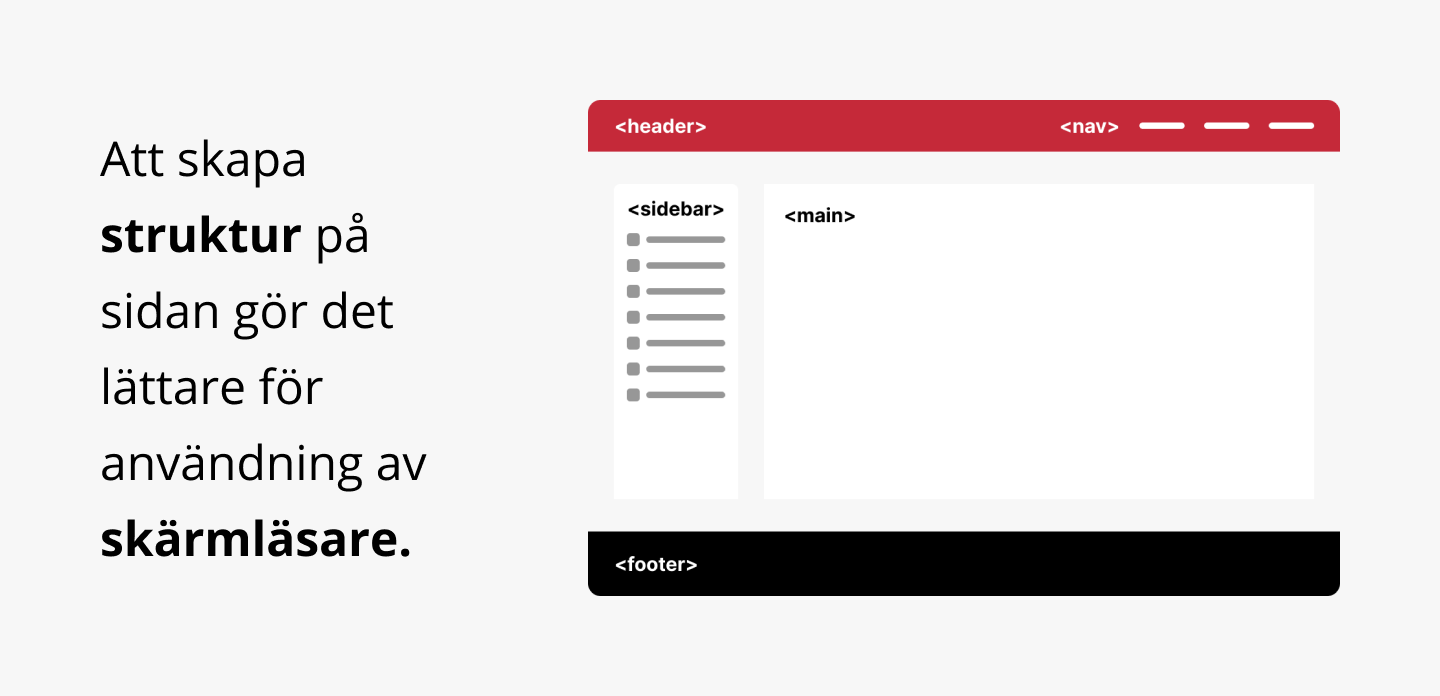
Innehållet på sidan bör vara strukturerat så det är lätt för användarna att använda skärmläsare för både visuella objekt och text. Om det är ostrukturerat kan det vara svårt att navigera för användaren. Tänk på att upprepning av text för olika klickbara element kan göra det omöjligt att uppfatta skillnaden mellan elementen för någon som inte ser relationen mellan de olika delarna.

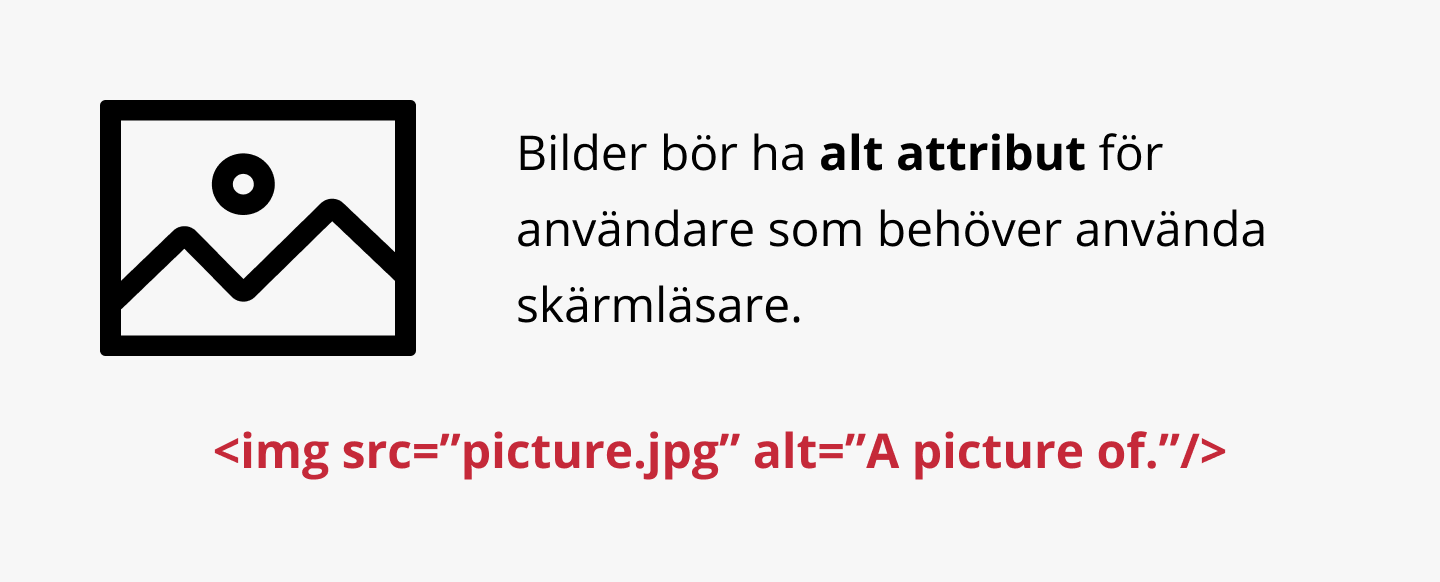
För att beskriva visuella medier används alt text så att skärmläsaren ska kunna uppfatta det visuella budskapet. Om bilden inte har alt text går den inte att uppfatta för personer med nedsatt synförmåga.

För att se om förhållandet mellan text och bakgrund har minst 4.5:1 (som är riktmärket) i kontrastvärde finns olika verktyg att använda sig av. Dock finns det undantag där grafer och andra visuella element endast behöver ett kontrastvärde på 3:1. Element i varandra behöver ha färgkontrast gentemot varandra och behövs även testas gentemot varandra. För att testa färgkontrast finns det olika verktyg att använda sig av som Webaims Contrast Checker.
Det är också viktigt att inte endast tänka färg som den enda informationsbäraren på sidan. Utan även använda strukturella skillnader så att personer med olika slags färgblindhet ska kunna uppfatta informationen. Här kan du dessutom använda tooltips där text förtydligar informationen vid hovereffekt för ytterligare tydlighet.

Hanterbar
Användargränssnittskomponenter och navigering måste vara hanterbara. Detta betyder att användare måste kunna använda gränssnittet, oavsett deras motoriska förmågor. Till exempel
- Hanterbar navigering via tangentbordet då musen endast är en visuell navigering.
- Att låta användaren ta den tid de behöver för att utföra uppgifterna.
- Undvika blinkande information så att personer med epilepsi ej ska drabbas.
- Skapa en lätt navigation för uppläsande verktyg.
- Skapa klickyta så att användare med motoriska funktionshinder som exempelvis yviga rörelse inte ska begränsas.
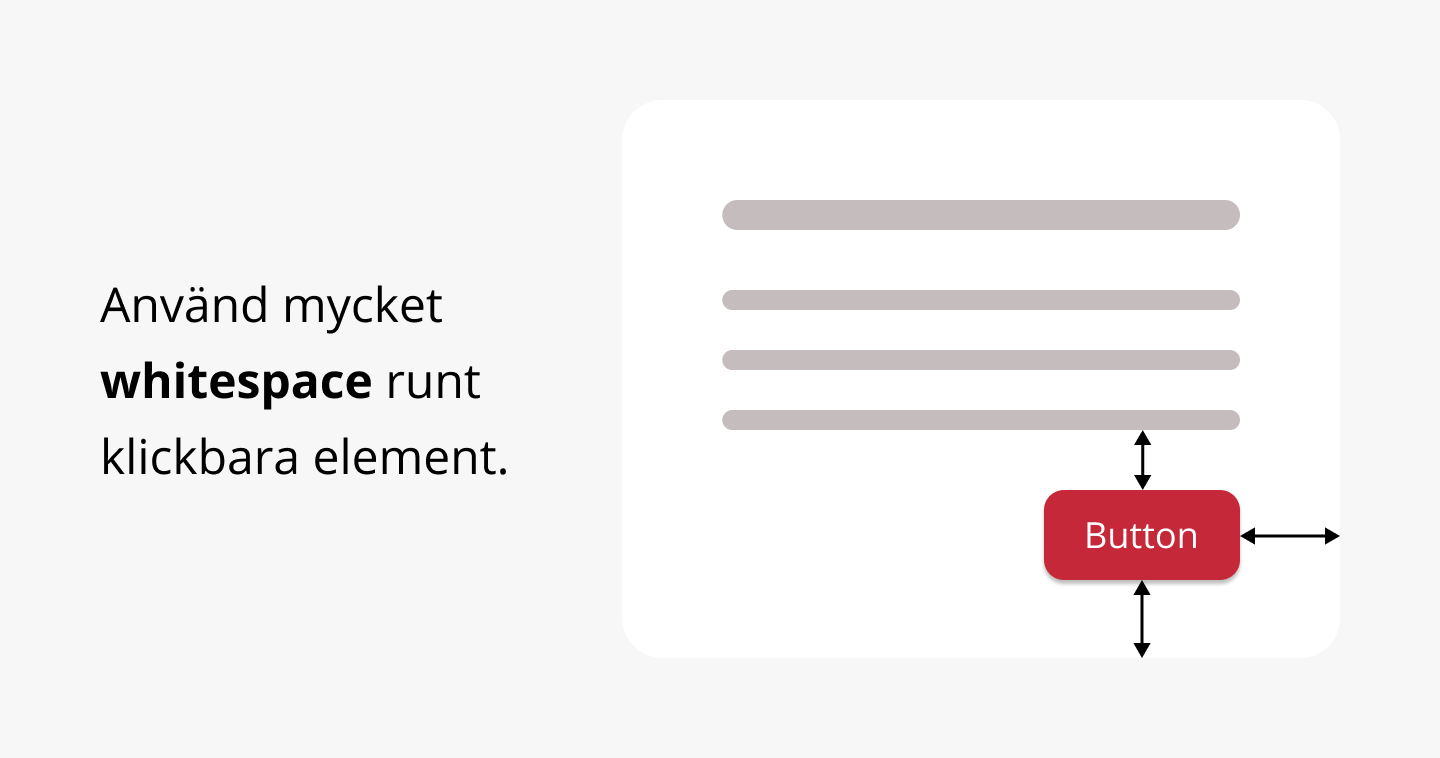
White space mellan de olika elementen är fördelaktigt så att användaren lätt ska kunna trycka på interaktiva element. Det gäller både för mobila touch screens och för muspekaren på datorskärmar. En bra sak att tänka på är hur det fungerar i de olika formaten när sidan är responsiv.

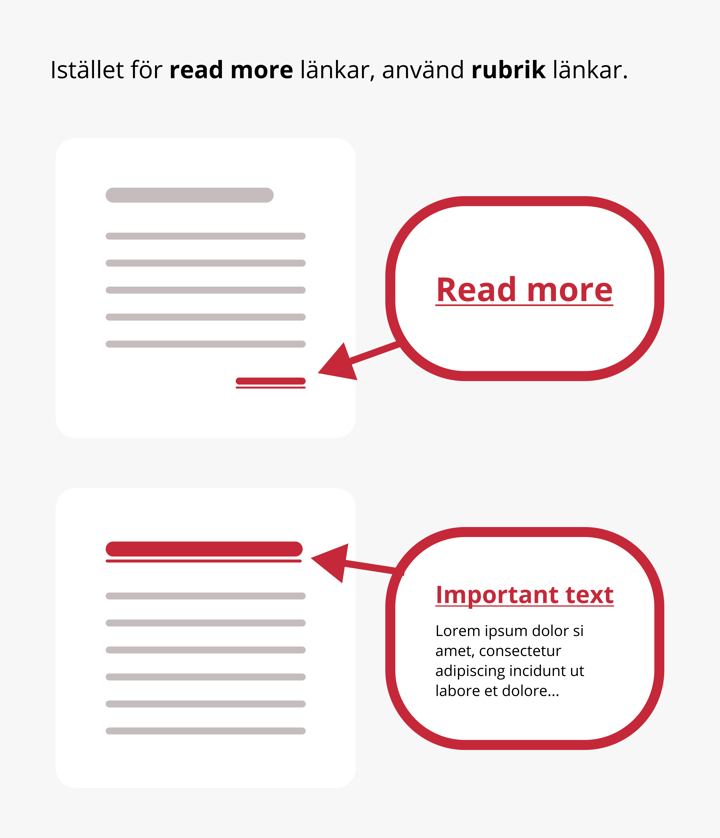
För att undvika repetitiv information och låta användaren förstå sambandet mellan interaktiva element och tillhörande information kan en beskrivande länk av rubriken fungera bättre än återkommade read more länk under textinnehållet. Det ger användare med skärmläsare information direkt i länktexten så att de vet direkt vad de klickar på för att komma vidare.

Kort kommando effektiviserar arbetet för många användare men är också väldigt nödvändigt för de med motoriska funktionshinder eller nedsatt synförmåga då datormusen endast navigerar visuellt på sidan. Olika datorer har olika typer av kommandon som är bra att ha koll på.

Förståelig
Då kommunikation är det enda sättet att få användaren att interagera med din sida bör innehållet på sidan vara informativt och lätt att förstå. Det användaren ser på sidan bör också vara förutsägbar. Därför kan det vara bra att använda sig av design och andra budskap som är vedertagna i världen.
Det kan också vara bra att elementen på sidan är konsekventa för att användaren ska slippa lära sig funktioner om och om igen. Det tar hjärnkapacitet i onödan och den information och det budskap du egentligen vill få fram till användaren kan få ett större fokus om allt annat är lätt att hantera. Skärmläsare behöver också kunna läsa det som står på sidan, så att testa en skärmläsare och se om det fungerar är en bra idé.
Användaren behöver ha möjlighet att pausa i olika moment och fortfarande veta vart de är på sidan för att kunna fortsätta interaktionen när de kommer tillbaka. Navigeringen är också viktig när något sker, till exempel om felmeddelande aktiveras behöver användaren veta vad hen ska göra.
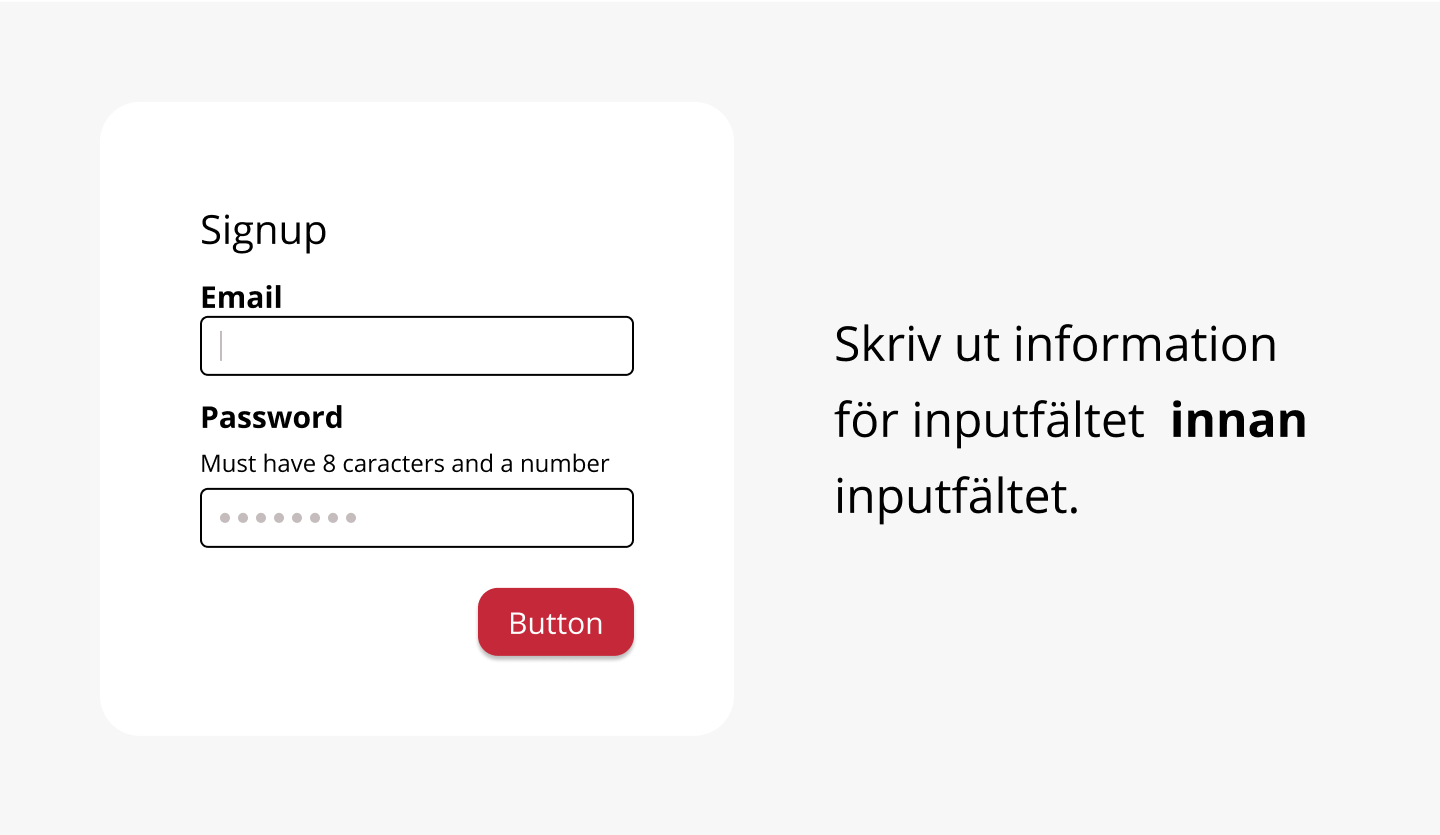
Ett sådant exempel är att använda hjälptexten innan inmatningsfält så att användare med skärmläsare ska få meddelande innan användaren fyller i fältet.

Det är också viktigt att interaktiva element reagerar förutsägbart, främst för personer med kognitiva funktionsnedsättningar. Det kan innebära att när du trycker på en knapp så hamnar du där knappen beskriver att du ska hamna. Därför är det viktigt att innehållet och navigeringen stämmer överens med varandra.
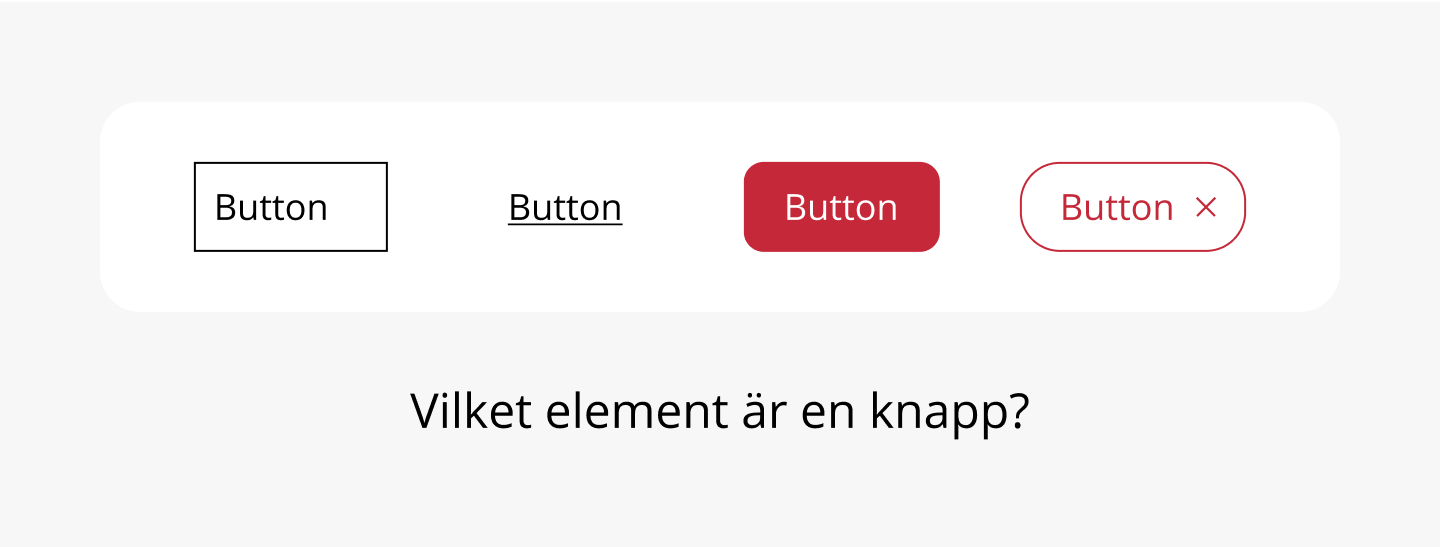
Men även att elementen är designade utifrån vedertagna designmönster. Sedan är det bra om interaktiva element på sidan är konsekvent designade så användaren lätt känner igen att en knapp är en knapp och ett inmatningsfält är ett inmatningsfält.

Sammanfattning
Då EU's lagförslag gällande tillgänglighet blir obligatoriskt 28 juni 2025 är det många företag som blir påverkade och behöver börja förändra upplägget på sin webbsida, i sin produkt eller andra system man utvecklar. Ju tidigare Web Content Accessibility Guidelines (WCAG) standarden följs desto lättare blir arbetet att förändra tillgängligheten och därmed också billigare att implementera. Därför är det en fördel att se över om produkten du äger eller arbetar på följer tillgänglighetskraven enligt EU så tidigt som möjligt innan lagen träder i kraft.
Vill du veta mer om Tillgänglighet eller har frågor kring Web Content Accessibility Guidelines (WCAG) hjälper vi gärna till. Hör av dig till mig på Linkedin eller ta kontakt med oss här.

